요즘 가장 관심있는 Front-end 개발 이야기다.
HTML5 부터는 Layout을 구성하는 기본 요소가 있다.
이러한 요소들을 의미(semantic)요소 라고 한다
이 Layout은 웹 페이지의 구역 배치를 할때, 효과적인 배치하는 작업이다.
다시말해, HTML 자체에서 제공하고 권장하는 디자인 적인 부분이면서,
Semantic 태그를 이용해 Layout 의 Container 를 잡을땐 SEO (검색엔진 최적화) 와 관련이 있다.
검색엔진 에서는 포털에서 검색을 했을때 정보들이 잘 나타나도록 정보를 상시 수집을하는 robot이 있다.
이 robot 이 페이지를 방문했을때 Semantic 태그로 작성이 되어있으면 페이지를 파악하기가 쉬워진다.
자세한 내용은 SEO 를 공부를 해야한다.
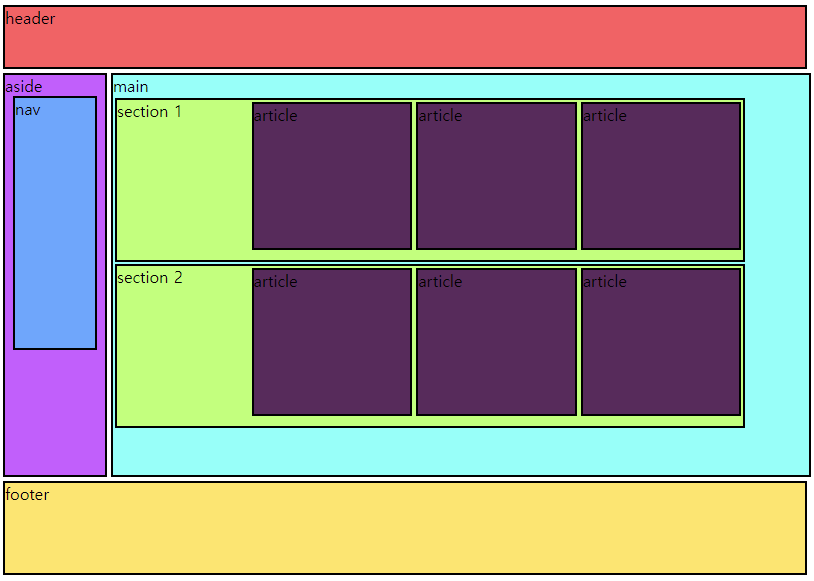
HTML5 기본 Layout

직접 작성한 HTML5 레이아웃 이다. 이 레이아웃 이외에도 여러가지 종류가 있다.
하지만 기본적인 구조는 비슷하다. Header와 Main, Footer의 위치는 변하지 않는다.
Layout Sementic Tag
<header> : 페이지 최상단
<nav> : Hyperlink, 메뉴바
<aside> : 카테고리, 현재 페이지 외의 컨텐츠
<main> : 현재 페이지 주 컨텐츠가 포함
<section> : main 내 컨텐츠를 구역별로 다룸
<article> : section 내 에 컨텐츠 별로 공간을 잡는다.
<footer> : 페이지 최하단의미요소를 쉽게 정의 하자면 이정도로 정의 할수있겠다.
Layout 작성 팁
width나 height를 입력할때는 참고할것이 있다.
800x600, 1024x768, 1280x720, 1920x1080 등의 사이즈로 제작하는것인데,
어디서 많이 본 숫자일 것 이다. 모니터 해상도에 맞추는것 이다. 주로 css에서 Body 나 #wrap 등을 이용해서 잡고 간다.
반응형에서는 조금 달라지지만, 어쨋거나 PC 웹 페이지에서는 총합 길이를 모니터 해상도에 최적화 하는것이다.
'Front-End > SEO' 카테고리의 다른 글
| 시맨틱 (Semantic) 이란 ? - (1) (0) | 2022.01.11 |
|---|