지난 포스트에 이어 github action 을 이용하여 npm 레지스트리로 ci/cd 를 자동화 하는 workflow 를 작업하는 과정을 기록합니다.
npm 에 배포하기까지의 과정은 여기에 있습니다.
npm 에 내가만든 패키지 배포하기 - (1) : React 컴포넌트와 Custom Hook 을 패키지로 만들기
지난 포스팅에 이어서 이번에는 어떻게 리액트 컴포넌트와 커스텀 훅 코드를 패키지 형태로 배포하는지 그 과정을 공유 해볼까합니다. 만약 패키지를 배포 하기위해 개발환경 세팅부터 해야한
yoonocean.tistory.com
먼저, 워크플로우에서 CI/CD 과정에 어떤것을 포함시킬까 고민을 해보았습니다. npm 기반의 자바스크립트 프로젝트는 CI/CD 과정이 보통 아래와 같이 진행되지 않을까 싶습니다. lint, test, build 를 통해 문제가 없는지 확인하고 프로젝트를 통합하는 과정을 거쳐 배포가 진행되는 과정입니다.
1. npm install 실행
2. lint 실행
3. test 실행
4. build 실행
5. npm 배포
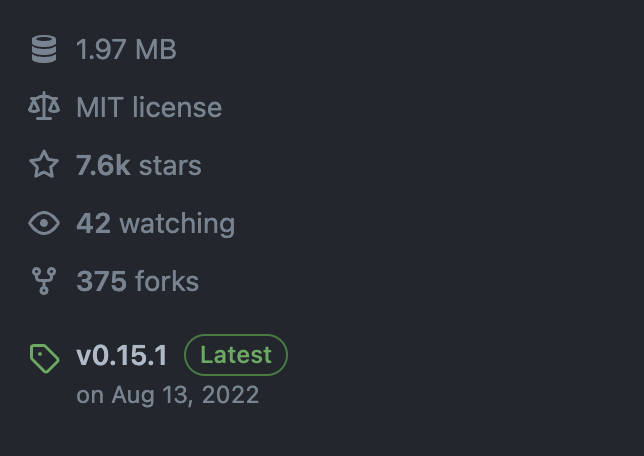
여기에, 자주 사용하는 라이브러리의 github repository 를 방문하면, 오른쪽에 release 버전 태그같은것이 있는것을 확인할수 있습니다.

이에 대해 찾아 보니, github 에서 제공하는 releases/tag 기능이었습니다. 최신 버전이 어떤것인지 알려줄수 있으며 어떤 변경사항이 있었는지 기록할수있고, 소스코드를 압축파일 형태로 다운로드 받을수 있게 해주는 기능으로 보입니다. 저는 패키지를 사용자하는 개발자가 저의 클라이언트 라고 생각한다면, 이러한 정보를 제공해줌으로써 유저 경험을 향상 시켜야한다는 생각을 했고, 이 작업도 워크플로우에 포함시켜 새 버전이 릴리즈가 되면 자동으로 이 릴리즈 태그를 생성하도록 해줬습니다. 물론 어떤 내용이 릴리즈 되었는가 요약해서 작성하려면 직접 들어가서 수정을 해야하긴 합니다.
이제 워크플로우를 작성해볼 차례입니다.
1. name 과 on 명시하기
name: Publish Package
on:
workflow_dispatch:
push:
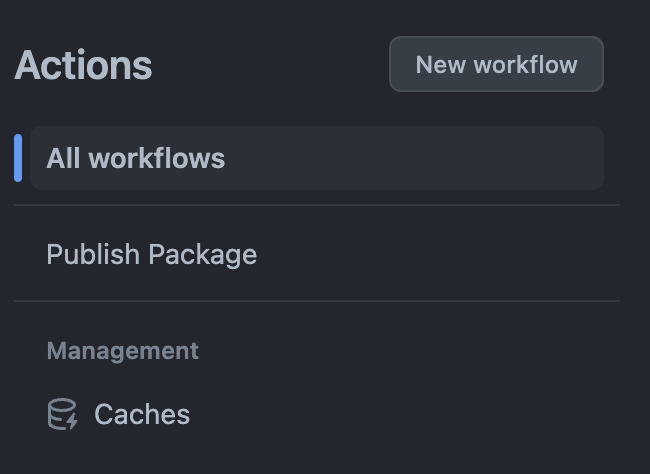
branches: [release]name 은 이 workflow action 의 이름을 정의합니다. 여기에 적은 name 은 왼쪽 workflow 란에 똑같이 표시됩니다.

그 다음 'on' 의 경우엔, 이 워크플로우가 '어떤 이벤트에' 의해 실행될것인가에 대한 정보를 담고 있습니다. github action 에서 정한 문법 규칙을 따라야 하며, 워크플로우를 트리거하는 GitHub 이벤트의 이름을 명시합니다.
'workflow_dispatch' 는 inputs 컨텍스트의 입력을 전달 받을수 있게 해줍니다. 저의 경우 특정 브랜치에서 푸쉬될때 이 워크플로우가 실행되게 해줄 예정입니다. git flow 를 따른 브랜치 전략을 사용해서, release 브랜치에 푸쉬가 일어날때마다 npm 에 배포를 하게 할수 있는 것이죠.
2. 실행할 jobs 와 build 환경 구성해주기
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Set up Node.js
uses: actions/setup-node@v2
with:
node-version: 14
registry-url: https://registry.npmjs.org/'jobs' 는 한 워크플로우 내에서 수행할 프로세스의 목록입니다. 각 job 의 단위를 끊어서 분할 할수 있고, jobs 바로 다음에 나오는 코드는 job name 입니다.

예제로 첨부한 코드와 다르지만, 이 이미지 처럼 jobs 내에 여러개의 job 을 가질수 있고, 적는 그대로 job name 이 됩니다.
'runs-on' 에는 이 워크플로우가 어느 환경에서 실행될것인지를 명시합니다. 코드에서 보듯이 ubuntu 환경에서 실행 될것을 알수 있는데, 이 github action workflow 도 어떤 인스턴스 환경 내에서 실행된다는것을 알수 있습니다.
'steps' 는 이 job 내에서 단계적으로 수행될 프로세스 입니다. 각 step 에도 job 처럼 이름을 부여할수 있는데, '- name' 형태로 시작합니다.
'uses' 는 github package 상에 등록된 오픈소스 라이브러리를 불러와서 사용할수 있는 키워드 입니다. actions/checkout 과 actions/setup-node 를 불러와서 코드를 실행시킬수 있는 환경으로 만들어 줍니다. 또한 npm 레지스트리로 배포할 예정이기 때문에,
registry-ul 에 https://registry.npmjs.org/ 로 작성해주어야 합니다.
3. CI 워크플로우 작성하기
- name: Install dependencies
run: npm install
- name: Lint project
run: npm run lint
- name: Unit Test
run: npm run test
- name: Build package
run: npm run build로컬환경에서 코드에 문제가 없는지 검사할때 돌리는 일련의 매뉴얼이라고 생각하고, 명령어도 그냥 npm 이용해서 install, lint, test, build 등을 수행해주면 됩니다. 저는 위와같이 워크플로우를 작성하였습니다. 이 과정을 문제없이 진행했다면, 코드에 아무 문제가 없이 통합 되어 배포할 준비가 된것입니다 !
4. CD 워크플로우 와 릴리즈 버전 갱신 작성하기
- name: Get package version
id: get_version
run: |
echo "::set-output name=version::$(node -p "require('./package.json').version")"
- name: Publish to npmjs.com
run: npm publish
env:
NODE_AUTH_TOKEN: ${{ secrets.NPM_TOKEN }}먼저 배포하는 패키지의 버전을 읽어온후, npm 에 패키지를 publish 합니다. 이때 github secrets 환경변수로 npm 에서 발급 받은 토큰이 필요합니다. 토큰이 없다면, 아래 이미지를 참고해서 토큰을 새로 발급 받습니다.


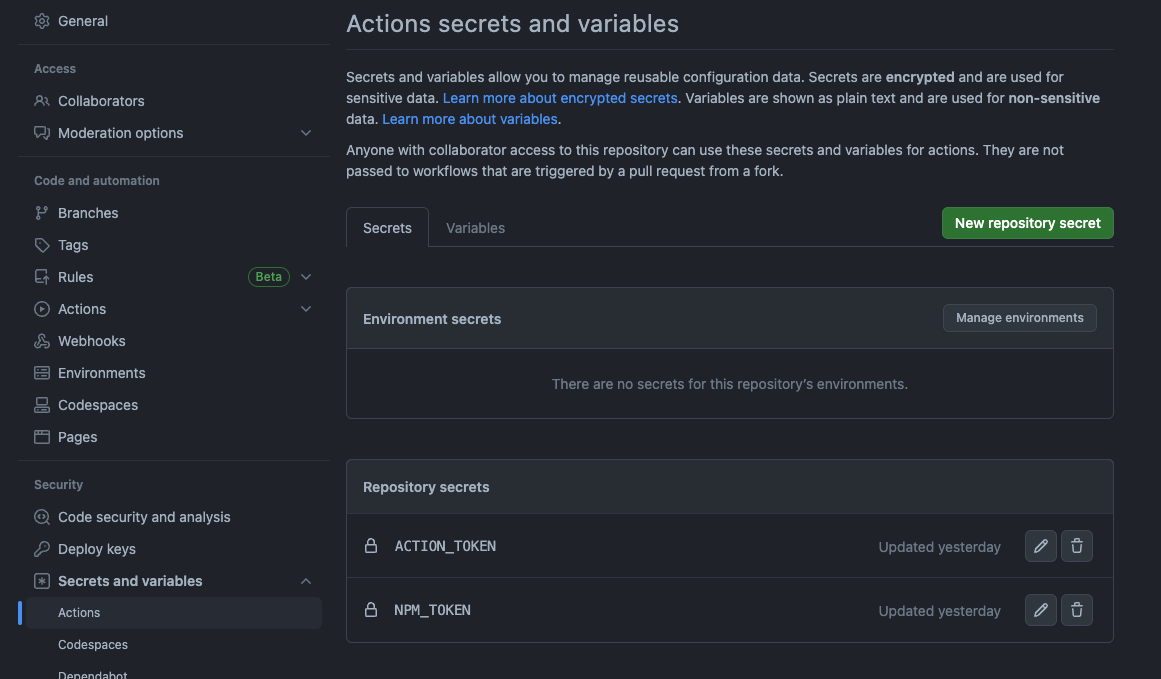
이후 발급 받은 토큰을 복사하여 내 패키지 레포지토리로 돌아온후, settings 에 들어갑니다. 왼쪽 메뉴를 확인하면 Secrets 를 등록할수 있는 메뉴가 있습니다.

Actions 에 등록되는 환경변수들은, Github Action Workflow 에서 접근할수 있는 환경변수 입니다. New repository secret 에 발급받은 토큰을 등록해주면 됩니다. secrets 이름을 워크플로우의 { secrets.*** } 과 동일하게 작성해주면 됩니다.

이후 프로세스로 릴리즈 태그를 생성하는 프로세스를 추가하여 릴리즈 태그를 자동으로 갱신할수 있도록 작성해줍니다.
- name: Create Release
id: create_release
uses: actions/create-release@v1
env:
GITHUB_TOKEN: ${{ secrets.ACTION_TOKEN }}
with:
tag_name: v${{ steps.get_version.outputs.version }}
release_name: Release v${{ steps.get_version.outputs.version }}
body: Published new release v${{ steps.get_version.outputs.version }}
draft: false
prerelease: false이렇게 CI/CD 워크플로우를 자동화 할수 있었습니다 !
이번 포스트에서는 주로 Github Action 을 사용하기위한 yml 파일 작성을 해보았는데, 중간에 test 를 실행시키는 부분을 따로 언급하지 않았는데요, 많은 개발자들이 사용할 라이브러리 인 만큼 다방면으로 문제가 없는지 테스트 코드를 잘 작성하여 문제가 없도록 관리 해야한다고 생각합니다. 개발하면서 다른 이슈가 없는지 매번 눈으로 확인하고 동작을 점검하는 QA 비용이 늘어날수 있기 때문에, 테스트 코드를 통해 기능에 대해 명확히 정의하고 작업후에도 문제가 없는지 비교해볼 필요가 있습니다.
다음 포스트에서는 React Unit Test ( jest, @testing-library/react ) 를 설정부터 테스트코드 작성까지 해보는 과정을 기록하도록 해보겠습니다.
'npm' 카테고리의 다른 글
| npm 에 내가만든 패키지 배포하기 - (1) : React 컴포넌트와 Custom Hook 을 패키지로 만들기 (0) | 2023.04.17 |
|---|---|
| npm 에 내가만든 패키지 배포하기 - (0) : 프로젝트 세팅 가이드 (1) | 2023.04.16 |

